
タイトルの通り画面いっぱいに見出しを表示したい時に書くCSSを紹介。
いろいろ調べたんですがどこもかしこも複雑だったので簡単に書きます!
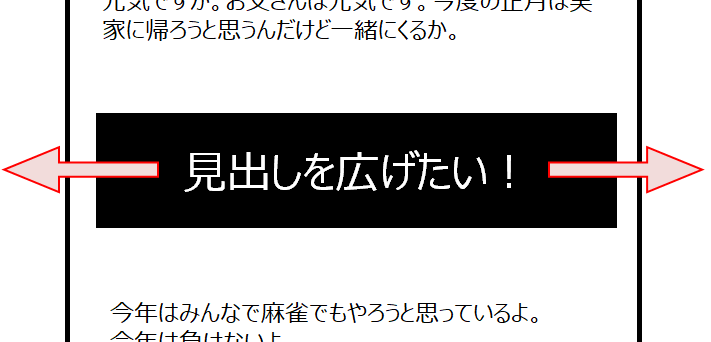
左右余白なしで画面いっぱいに表示!
みんなスマホで他のサイトを見ていて、「これいいな!」で手を出そうとしている人が多いのでは?
要はこんなスタイル。

これを、、

こうっ!!
・・・見づらいですね。。
まぁなんというか、普通のテンプレートだと記事本文には自動で余白が入るようになっているので、見出しにもその余白が自動適用されて width: 100% とかにしてもそのCSSを上書きできないんですよね。
この余白を打ち消すには…
左右余白なしで作る見出しのCSS
シンプルなのですがこんな感じでできました。
>|HTML|
<h3 class="fullsize">視界が邪魔をしているかも?</h3>
||<>|CSS|
h3.fullsize {
background: #000;
line-height: 60px;
margin: 8.0em -8% 1.5em;
width: auto;
padding: 0 0 0 8%;
color: white;
font-weight: bold;
}
||<ちょっと雑かもですが、他のサイトの紹介ではdivでくくってうんちゃらかんちゃらってとても大変なカスタマイズだったので。
特にワードプレスとかだと見出しをdivでくくると挙動がおかしくなることがあったりするんで直接Hタグに書けたほうがいいよね。
キモはmarginにマイナス値を指定すること。
これにより余白を作るマージンですが、逆に余白を減らす働きをしてくれます。
ただ、マイナス値を指定してHタグの表示領域が広がると、その分文字も左側に画面をはみ出て表示されるので、同じ幅だけpaddingをプラスして打ち消す必要がある。
これさえ押さえれば各々あとは細かいカスタマイズができるんじゃないかと思います。
まとめ
これだ!とおもったらぜひ活用してみてね。
みんなでWebサイト界隈の美意識をどんどんイケイケにしていきましょう~!