機能は豊富だが何かと使い方が複雑なStripe。
今回はすでにクレジットカードでサブスクリプション契約を開始している顧客に『サブスクリプションに使用している決済情報(クレジットカード)を変更したい』と言われた場合の対処方法。
主な流れは以下の通り。
- サブスクリプションの支払い方法を一度手動決済(インボイスメールを送付し、メールから決済情報を入力してもらう)に切り替える
- 顧客がメールから決済を行い、新しい決済情報が登録される
- サブスクリプションの支払い方法を新しい決済(クレジットカード)に変更する
1.サブスクリプションの支払い方法を一度手動決済に切り替える
すでに登録されているクレジットカードではなく、一度手動決済に切り替える。
手動決済とは、インボイスメールを送付し、メールから決済情報を入力してもらう方法のこと。※顧客が一番初めにクレジット登録をする際に対応しているはず
まずは顧客タブに移動して該当の顧客を選択。

顧客ページに移動したら、サブスクリプションのセクションから今回決済情報を変更するサブスクリプションを選択する。

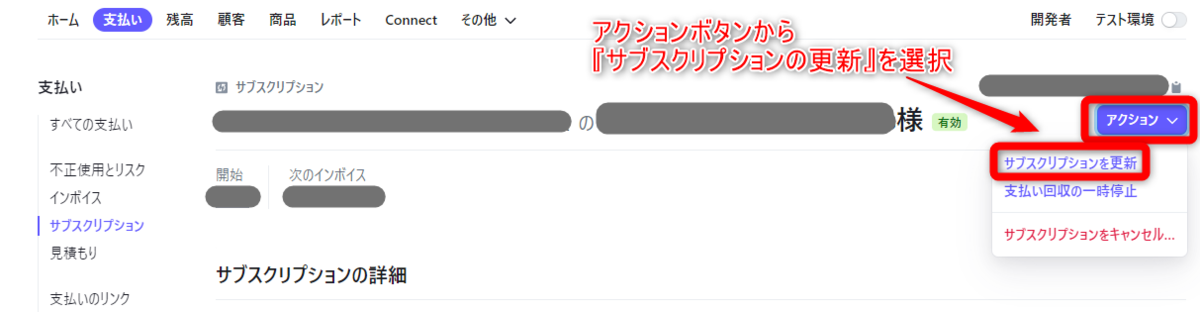
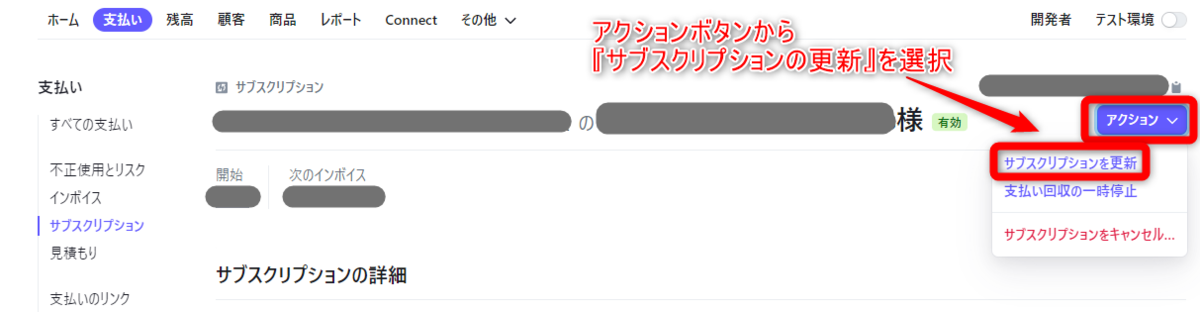
サブスクリプションのページに移動したら、右上のアクションボタンから、『サブスクリプションの更新』をクリック。
※これはサブスクリプションの設定を更新するというもので、これを選択しただけでは何も更新されないのでご安心を

サブスクリプションの更新ページに移動したら、支払い方法セクションまでスクロールする。
現在使用されている決済(クレジットカード)を、『手動支払い用の請求書を顧客にメールで送付する』に変更する

あとは右上の『サブスクリプションの更新』ボタンで変更を確定して完了。
これで次回のインボイス(請求)は自動引き落としではなく、請求メールが送付される。
2.顧客がメールから決済を行い、新しい決済情報が登録される
顧客が請求メールから新しいクレジットカードで決済を行うと、その決済情報がStripeに登録されるまで、それまで待機する。
決済が行われたら、またStripeから、支払い情報を変更する必要があるため。
普段インボイスが送られている日付を確認するなどして、顧客が決済を行うであろうタイミングを把握しておく。
3.サブスクリプションの支払い方法を新しい決済(クレジットカード)に変更する
顧客がメールから新しいクレジットカードで決済を行ったら、今度はこの決済情報から自動引き落としを行うように設定を変更する。
手順は、1.の逆をやればよい。
ただし、ここで1つ注意点がある。
顧客の支払い情報は、デフォルト設定という設定がされており、これを旧クレジットカードから、今回登録された新規クレジットカードに変更しないと、サブスクリプションの情報を変更するときに登録済みの決済情報に出てこない。
この設定を変更する。
顧客タブ>該当の顧客を選択

顧客のページに移動したら、支払い方法セクションまでスクロールする。
新しいクレジットカード情報が登録されているはずなので、この項目の右側にある三点リーダをクリックし、『デフォルトとして設定』。

あとは手順1で紹介した方法で決済情報を新しいクレジットカードに変更すれば、次回からは新しいクレジットカードから自動引き落としされるようになる。